Référence : Index des champs de formulaire
Attributs de champ communs.
Chaque champ accepte une liste d'attributs que vous pouvez utiliser. Chaque champ peut partager ces attributs communs, mais des champs particuliers peuvent les ignorer. La meilleure façon de vérifier quels attributs sont autorisés sur un champ est de vérifier la description du champ dans cette page et de voir quels attributs sont mentionnés.
Cette liste fournit un terrain d'entente, il n'est donc pas nécessaire de répéter la description d'un champ commun.
Pour ajouter des attributs personnalisés, vous pouvez utiliser :
attributes:
key: value
Pour ajouter des valeurs data-* personnalisées, vous pouvez utiliser :
datasets:
key: value
Les définitions d'attributes et de datasets présentées ci-dessus conduisent à la définition de champ suivante :
<input name="data[name]" value="" type="text" class="form-input " key="value" data-key="value">
'on', true, 1. Les autres valeurs sont interprétées comme négatives.
Champs disponibles.
Champ Captcha de base.
Ajouté dans Forms 7.0.0 comme alternative locale au champ Google ReCaptcha. Ce champ est particulièrement utile lorsque vous traitez du SPAM dans les formulaires de contact lorsque vous ne voulez pas vous soucier des tracas ou peut-être des restrictions GPDR qui accompagnent l'offre de Google. Il utilise des polices résistantes à l'OCR pour dissuader les attaques et peut être configuré avec des codes à copier ou de simples questions mathématiques.

Le type de champ basic-captcha est entièrement configurable via la configuration de forms mais est livré avec des valeurs par défaut raisonnables. La configuration globale de Basic-Captcha est configurée dans votre fichier de configuration de formulaire global (généralement user/config/plugins/form.yaml). Les options par défaut sont :
1 | basic_captcha:
2 | type: characters # options: [characters | math]
3 | chars:
4 | length: 6 # number of chars to output
5 | font: zxx-noise.ttf # options: [zxx-noise.ttf | zxx- camo.ttf | zxx-xed.ttf | zxx-sans.ttf]
6 | bg: '#cccccc' # 6-char hex color
7 | text: '#333333' # 6-char hex color
8 | size: 24 # font size in px
9 | start_x: 5 # start position in x direction in px
10 | start_y: 30 # start position in y direction in px
11 | box_width: 135 # box width in px
12 | box_height: 40 # box height in px
13 | math:
14 | min: 1 # smallest digit
15 | max: 12 # largest digit
16 | operators: ['+','-','*'] # operators that can be used in math
Exemple:
1 | basic-captcha:
2 | type: basic-captcha
3 | placeholder: copy the 6 characters
4 | label: Are you human?
Cela nécessite également un élément process: matching pour garantir que le formulaire est correctement validé.
process : du formulaire pour garantir que le formulaire ne sera pas traité en cas d'échec de la validation captcha.
Exemple:
1 | process:
2 | basic-captcha:
3 | message: Humanity verification failed, please try again...
Champ Captcha du tourniquet (Cloudflare).
Depuis Form v7.1.0, Grav ajoute la prise en charge du nouveau champ Cloudflare Turnstile. Ce champ est une nouvelle façon de prévenir le SPAM dans les formulaires et constitue une excellente alternative au champ Google ReCaptcha et aux restrictions GPDR fournies avec l'offre de Google. Ce champ est particulièrement utile lorsqu'il s'agit de spam dans les formulaires de contact. En savoir plus sur le tourniquet. (1)
Avantages par rapport à Google ReCaptcha.
- Conforme au RGPD et axé sur la confidentialité des utilisateurs ;
- Vérification de défi extrêmement rapide ;
- Très simple à mettre en œuvre à la fois dans Cloudflare et Grav, pas d'interface utilisateur ni de paramètres complexes à configurer ;
- Pas de solutions de contournement sophistiquées pour les soumissions de formulaires asynchrones (ajax), cela fonctionne ! ;
- Expérience utilisateur exceptionnelle par rapport à ReCaptcha, plus besoin de compter les voitures, les feux tricolores ou autres bêtises ;
- Construit sur l'apprentissage automatique, il s'améliorera au fil du temps et s'adaptera aux nouveaux vecteurs d'attaque ;
- Analyses exhaustives sur l'efficacité du défi, voir capture d'écran.
L'intégration.
Avant d'intégrer Grav Forms avec Turnstile, vous devez d'abord créer un nouveau site Turnstile, vous pouvez également suivre le tutoriel officiel "démarrer". Ici, vous pouvez également choisir le type de widget que vous souhaitez utiliser, il peut être soit géré, non interactif ou invisible. Il est important de noter que vous ne pouvez changer le type de widget que depuis Cloudflare, vous ne pourrez pas le configurer via Grav. Cependant, si un choix n’est pas satisfait, vous pourrez le modifier plus tard si nécessaire. Apprenez-en davantage sur les différents types de widgets.
Une fois que vous avez créé un site, vous recevrez un site_key et un site_secret que vous devrez configurer dans le fichier de configuration de votre formulaire (généralement user/config/plugins/form.yaml). Vous pouvez ignorer la balise de script suggérée, car Grav s'en charge pour vous.
Les options par défaut sont :
1 | turnstile:
2 | theme: light
3 | site_key: <Your Turnstile Site Key>
4 | secret_key: <Your Turnstile Secret Key>
Enfin, vous aurez également besoin d'un élément matching process: pour garantir que le formulaire soit correctement validé.
process : du formulaire pour garantir que le formulaire ne sera pas traité en cas d'échec de la validation captcha.
Exemple.
Un exemple typique de formulaire de contact ressemblerait à ce qui suit.
1 | form:
2 | name: contact
3 | fields:
4 | name:
5 | label: Name
6 | type: text
7 | validate:
8 | required: true
9 | email:
10 | label: Email
11 | type: email
12 | validate:
13 | required: true
14 | message:
15 | label: Message
16 | type: textarea
17 | validate:
18 | required: true
19 | captcha:
20 | type: turnstile
21 | theme: light
22 | buttons:
23 | submit:
24 | type: submit
25 | value: Submit
26 | process:
27 | turnstile: true
28 | email:
29 | subject: "[Acme] {{ form.value.name|e }}"
30 | reply_to: "{{ form.value.name|e }} <{{ form.value.email }}>"
31 | message: Thanks for contacting us!
32 | reset: true
33 | display: '/'
Champ Google Captcha (ReCaptcha).
Le type de champ captcha est utilisé pour ajouter un élément Google reCAPTCHA à votre formulaire. Contrairement à d'autres éléments, il ne peut être utilisé qu'une seule fois dans un formulaire.
Depuis la version 3.0, le champ prend en charge 3 variantes de reCAPTCHA. La configuration globale de reCAPTCHA est mieux définie dans votre fichier de configuration de formulaire global (généralement user/config/plugins/form.yaml). Les options par défaut sont :
1 | recaptcha:
2 | version: 2-checkbox
3 | theme: light
4 | site_key:
5 | secret_key:
Ces options doivent être définies en fonction des éléments suivants :
| CLEF | VALEURS |
|---|---|
| version | Par défaut à 2-checkbox, mais peut également être 2-invisible ou 3 |
| theme | Par défaut light, mais peut aussi être dark (ne fonctionne actuellement que pour les versions 2-x) |
| site_key | Votre clé de site Google |
| secret_key | Votre clé secrète Google |
Dans la définition du formulaire, l'attribut name du champ captcha doit être g-recaptcha-response. La raison en est que Google reCAPTCHA stocke le code de confirmation Captcha dans un champ nommé g-recaptcha-response.
Exemple:
1 | g-recaptcha-response:
2 | type: captcha
3 | label: Captcha
Vous pouvez également fournir un message d'échec recaptcha_not_validated personnalisé, mais si vous ne le faites pas, celui par défaut est fourni par le plugin Form. Si vous souhaitez définir un recaptcha_site_key spécifique au formulaire plutôt que de le définir globalement dans la configuration du formulaire, vous pouvez également le définir.
1 | g-recaptcha-response:
2 | type: captcha
3 | label: Captcha
4 | recaptcha_site_key: ENTER_YOUR_CAPTCHA_PUBLIC_KEY
5 | recaptcha_not_validated: 'Captcha not valid!'
| ATTRIBUT | DESCRIPTION |
|---|---|
recaptcha_site_key |
La clé de site Google reCAPTCHA (facultatif) |
recaptcha_not_validated |
Le message à afficher si le captcha n'est pas valide |
| Attributs communs autorisés |
|---|
| help |
| label |
| name |
| outerclasses |
| validate.required |
Cela nécessite également un élément process: matching pour garantir que le formulaire est correctement validé.
process : du formulaire pour garantir que le formulaire ne sera pas traité si la validation ReCaptcha échoue.
1 | process:
2 | captcha: true
Validation Captcha côté serveur
Le code ci-dessus validera le Captcha dans le frontend et empêchera la soumission du formulaire s'il n'est pas correct. Pour valider également le captcha côté serveur, ajoutez l'action captcha process à vos formulaires :
1 | process:
2 | captcha: true
Vous pouvez également fournir un message de réussite facultatif, mais si vous ne le faites pas, aucun message spécifique ne s'affichera en cas de réussite. Si vous souhaitez définir un recaptcha_secret spécifique au formulaire plutôt que de le définir globalement dans la configuration du formulaire, vous pouvez également le définir.
1 | process:
2 | captcha:
3 | recaptcha_secret: ENTER_YOUR_CAPTCHA_SECRET_KEY
4 | message: 'Successfully passed reCAPTCHA!'
Voir l'exemple de formulaire de contact pour le voir en action.
Champ d'une case à cocher.

Le type de champ checkbox est utilisé pour ajouter une seule case à cocher à votre formulaire.
Exemple:
1 | agree_to_terms:
2 | type: checkbox
3 | label: "Agree to the terms and conditions"
4 | validate:
5 | required: true
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| size |
| style |
| validate.required |
| validate.pattern |
| validate.message |
Champ de plusieurs cases à cocher.

Le type de champ checkboxes est utilisé pour ajouter un groupe de cases à cocher à votre formulaire.
Exemples:
1 | pages.process:
2 | type: checkboxes
3 | label: PLUGIN_ADMIN.PROCESS
4 | help: PLUGIN_ADMIN.PROCESS_HELP
5 | default:
6 | markdown: true
7 | twig: true
8 | options:
9 | markdown: Markdown
10 | twig: Twig
11 | use: keys
1 | my_field:
2 | type: checkboxes
3 | label: A couple of checkboxes
4 | default:
5 | - option1
6 | - option2
7 | options:
8 | option1: Option 1
9 | option2: Option 2
| ATTRIBUT | DESCRIPTION |
|---|---|
use |
Lorsqu'elle est définie sur keys, la case à cocher stockera la valeur de la clé de l'élément lors de la soumission du formulaire. Sinon, il utilisera la valeur de l'élément. |
options |
Un tableau d'options clé-valeur qui seront autorisées. |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| outerclasses |
| size |
| style |
| validate.required |
| validate.pattern |
| validate.message |
remember
Champ conditionnel.
Le type de champ conditional est utilisé pour afficher conditionnellement d'autres champs basés sur une condition.
Exemples:
Si votre condition renvoie déjà un true ou false, vous pouvez simplement utiliser ce format simplifié :
1 | my_conditional:
2 | type: conditional
3 | condition: config.plugins.yourplugin.enabled
4 | fields: # The field(s) below will be displayed only if the plugin named yourplugin is enabled
5 | header.mytextfield:
6 | type: text
7 | label: A text field
Cependant, si vous avez besoin de conditions plus complexes, vous pouvez exécuter une logique qui renvoie 'true' ou 'false' sous forme de chaînes, et le champ le comprendra également.
1 | my_conditional:
2 | type: conditional
3 | condition: "config.site.something == 'custom'"
4 | fields: # The field(s) below will be displayed only if the `site` configuration option `something` equals `custom`
5 | header.mytextfield:
6 | type: text
7 | label: A text field
| ATTRIBUT | DESCRIPTION |
|---|---|
condition |
La condition évaluée par twig. Toute variable accessible par twig peut être évaluée |
| Attributs communs autorisés |
|---|
| disabled |
| id |
| label |
| name |
Champ Date.

Le type de champ date est utilisé pour ajouter un champ de saisie de date HTML5.
Exemple:
-
type: date
label: Enter a date
validate.min: "2014-01-01"
validate.max: "2018-12-31"
| ATTRIBUT | DESCRIPTION |
|---|---|
validate.min |
Définit l'attribut min du champ (voir http://html5doctor.com/the-woes-of-date-input/#feature-min-max-attributes) |
validate.max |
Définit l'attribut max du champ (voir http://html5doctor.com/the-woes-of-date-input/#feature-min-max-attributes) |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
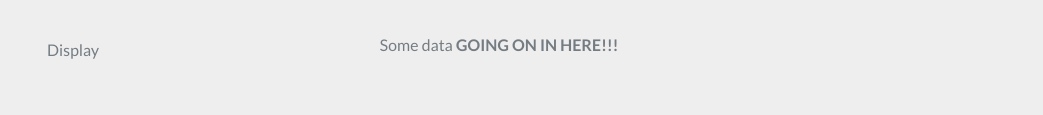
Champ d'affichage.

Le type de champ d'affichage display est utilisé pour afficher du texte ou des instructions à l'intérieur du formulaire. Peut accepter le contenu de démarquage
Exemple:
1 | test:
2 | type: display
3 | size: large
4 | label: Instructions
5 | markdown: true
6 | content: "This is a test of **bold** and _italic_ in a text/display
7 | field\n\nanother paragraph...."
| ATTRIBUT | DESCRIPTION |
|---|---|
markdown |
Valeur booléenne qui active le traitement de démarque sur le champ de contenu. |
content |
Le contenu textuel à afficher. |
| Attributs communs autorisés |
|---|
| help |
| label |
| name |
| id |
| outerclasses |
| size |
| style |
Champ e-mail.

Le type de champ email est utilisé pour présenter un champ de saisie de texte qui accepte un email, en utilisant l'entrée email HTML5.
Exemple:
1 | header.email:
2 | type: email
3 | autofocus: true
4 | label: Email
| ATTRIBUT | DESCRIPTION |
|---|---|
minlength |
Longueur minimale du texte. |
maxlength |
Longueur maximale du texte. |
validate.min |
Identique à minlength. |
validate.max |
Identique à maxlength. |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champ de fichier.
Avec le type de champ de fichierfile, vous pouvez permettre aux utilisateurs de télécharger des fichiers via le formulaire. Le champ par défaut n'autorise qu'un seul fichier, de type image et sera téléchargé sur la page courante où le formulaire a été déclaré.
1 | # Default settings
2 | my_files:
3 | type: file
4 | multiple: false
5 | destination: 'self@'
6 | accept:
7 | - image/*
| ATTRIBUT | DESCRIPTION |
|---|---|
multiple |
Peut être true ou false, lorsqu'il est défini sur true,plusieurs fichiers peuvent être sélectionnés en même temps. |
destination |
Peut être @self, @page:/route, local/rel/path/ ou un flux PHP. Mis à @self, les fichiers seront téléchargés là où le formulaire a été déclaré (.md actuel). L'utilisation de @page:/route sera téléchargée vers l'itinéraire spécifié d'une page, si elle existe (par exemple, @page:/blog/a-blog-post). Défini sur « local/rel/path » : peut être n'importe quel chemin relatif à l'instance Grav. Par exemple, utilisateur/images/téléchargements. Si le chemin n'existe pas, il sera créé, alors assurez-vous qu'il est accessible en écriture. Vous pouvez également définir la valeur sur n'importe quel flux PHP valide reconnu par Grav comme user-data://my-form ou theme://media/uploads. |
accept |
Prend un tableau de types MIME autorisés. Par exemple, pour autoriser uniquement les fichiers gifs et mp4 : accept: ['image/gif', 'video/mp4']. |
| Attributs communs autorisés |
|---|
| help |
| label |
| name |
| outerclasses |
Par défaut, dans Admin, le champ de fichier file écrasera un fichier téléchargé portant le même nom qu'un fichier plus récent, contenu dans le même dossier que celui dans lequel vous souhaitez le télécharger, sauf si vous définissez avoid_overwriting sur true dans la définition du champ.
Champ caché.
Le type de champ masqué hidden permet d'ajouter un élément masqué à un formulaire.
Exemple:
1 | header.some_field:
2 | type: hidden
3 | default: my-value
| ATTRIBUT | DESCRIPTION |
|---|---|
name |
Le nom du champ. S'il est manquant, le nom du champ est obtenu à partir de l'élément de définition du champ (dans l'exemple ci-dessus : header.some_field) |
| Attributs communs autorisés |
|---|
| default |
Champ pot de miel.
Le type de champ pot de miel honeypot crée un champ caché qui, une fois rempli, renverra une erreur. C'est un moyen utile d'empêcher les robots de remplir et de soumettre un formulaire.
Exemple:
1 | fields:
2 | honeypot:
3 | type: honeypot
Il s'agit d'un simple champ de texte qui n'apparaît pas sur le front-end. Les robots, qui détectent les champs dans le code et les remplissent automatiquement, rempliront probablement le champ. L'erreur empêche ce formulaire d'être correctement soumis. L'erreur revient à côté de l'élément de formulaire, plutôt qu'en haut dans un bloc de message.
Un champ de pot de miel est une alternative populaire aux champs de captcha.
Champ ignore.
Le type de champ Ignorer ignore peut être utilisé pour supprimer les champs inutilisés lors de l'extension à partir d'un autre Blueprint
Exemple:
1 | header.process:
2 | type: ignore
3 | content:
4 | type: ignore
Champ nombre.
Le type de champ nombre number est utilisé pour présenter un champ de saisie de texte qui n'accepte que des nombres, en utilisant l'entrée numérique HTML5.
Exemple:
1 | header.count:
2 | type: number
3 | label: 'How Much?'
4 | validate:
5 | min: 10
6 | max: 360
7 | step: 10
| ATTRIBUT | DESCRIPTION |
|---|---|
valider.min |
Valeur minimale. |
valider.max |
Valeur maximale. |
valider.step |
Qui incrémente pour passer à la vitesse supérieure |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champ Mot de passe.
Le type de champ de mot de passe password est utilisé pour présenter un champ de saisie de texte de mot de passe.
Exemple:
1 | password:
2 | type: password
3 | label: Password
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champ radio.

Le type champ radio permet de présenter un ensemble de champs radio
Exemple:
1 | my_choice:
2 | type: radio
3 | label: Choice
4 | default: markdown
5 | options:
6 | markdown: Markdown
7 | twig: Twig
| ATTRIBUT | DESCRIPTION |
|---|---|
options |
Un tableau d'options clé-valeur qui seront autorisées. |
| Attributs communs autorisés |
|---|
| default |
| disabled |
| help |
| id |
| label |
| name |
| outerclasses |
| validate.required |
| validate.pattern |
| validate.message |
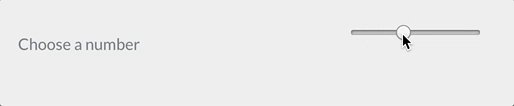
Champ plage.

Le champ de plage range est utilisé pour présenter un champ de saisie de plage.
Exemple:
1 | header.choose_a_number_in_range:
2 | type: range
3 | label: Choose a number
4 | validate:
5 | min: 1
6 | max: 10
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champ de section.
Le type de champ Section est utilisé pour diviser une page de paramètres en sections.
Exemple:
1 | content:
2 | type: section
3 | title: PLUGIN_ADMIN.DEFAULTS
4 | underline: true
5 |
6 | fields:
7 |
8 | #..... subfields
| ATTRIBUT | DESCRIPTION |
|---|---|
title |
Un titre de rubrique. |
text |
Un texte à afficher en dessous. |
security |
Un tableau d'informations d'identification dont un utilisateur a besoin pour visualiser cette section. |
title_level |
Définissez une balise de titre personnalisée. Par défaut : h3. |
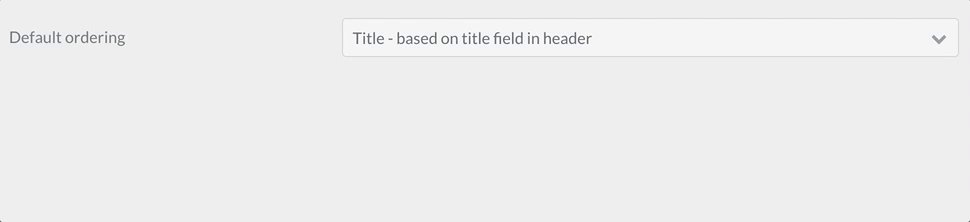
Champ sélection.

Le type de champ de sélection select est utilisé pour présenter un champ de sélection.
Exemple 1:
1 | pages.order.by:
2 | type: select
3 | size: long
4 | classes: fancy
5 | label: 'Default Ordering'
6 | help: 'Pages in a list will render using this order unless it is overridden'
7 | options:
8 | default: 'Default - based on folder name'
9 | folder: 'Folder - based on prefix-less folder name'
10 | title: 'Title - based on title field in header'
11 | date: 'Date - based on date field in header'
Exemple 2 - Désactivation des options individuelles :
1 | my_element:
2 | type: select
3 | size: long
4 | classes: fancy
5 | label: 'My Select Element'
6 | help: 'Use the disabled key:value to display but disable a particular option'
7 | options:
8 | option1:
9 | value: 'Option 1'
10 | option2:
11 | value: 'Option 2'
12 | option3:
13 | disabled: true
14 | value: 'Option 3'
| ATTRIBUT | DESCRIPTION |
|---|---|
options |
Un tableau d'options clé-valeur qui seront autorisées. La clé sera soumise par le formulaire. |
multiple |
Autoriser le formulaire à accepter plusieurs valeurs. |
Si vous définissez multiple sur true, vous devez ajouter
1 | pages.order.by:
2 | validate:
3 | type: array
Sinon, le tableau des valeurs sélectionnées ne sera pas enregistré correctement.
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
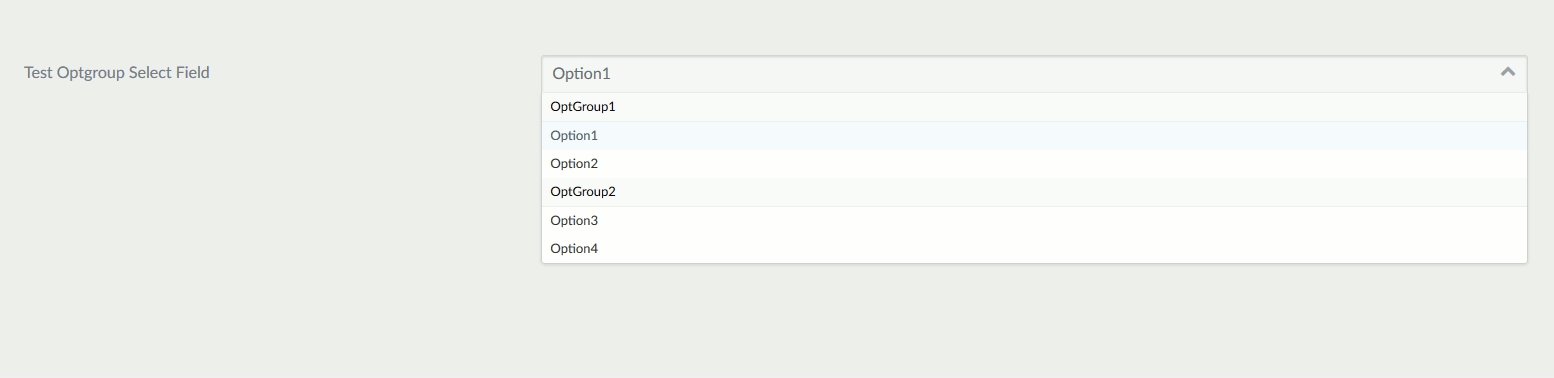
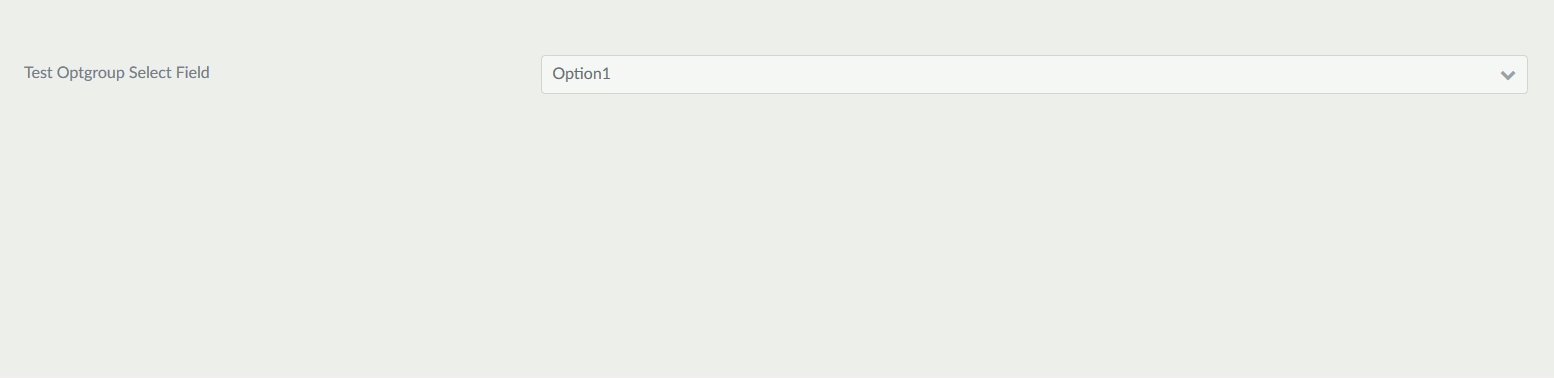
Champ sélection Optgroup.

Le type de champ select_optgroup est utilisé pour présenter un champ de sélection avec des regroupements.
Exemple:
1 | -header.newField:
2 | type: select_optgroup
3 | label: Test Optgroup Select Field
4 | options:
5 | - OptGroup1:
6 | - Option1
7 | - Option2
8 | - OptGroup2:
9 | - Option3
10 | - Option4
| ATTRIBUT | DESCRIPTION |
|---|---|
options |
Un tableau d'options clé-valeur qui seront autorisées. |
multiple |
Autoriser le formulaire à accepter plusieurs valeurs. |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| size |
| style |
| validate.required |
| validate.pattern |
| validate.message |
Champ d'espacement.
Le type de champ d'espacement spacer est utilisé pour ajouter du texte, un titre ou une balise hr
Exemple:
1 | test:
2 | type: spacer
3 | title: A title
4 | text: Some text
5 | underline: true
| ATTRIBUT | DESCRIPTION |
|---|---|
title |
Ajouter un titre h3 au formulaire. |
text |
Ajoutez du texte. Si le titre est défini, ajoutez-le après le titre. |
underline |
Booléen, ajouter une balise <hr> si positif. |
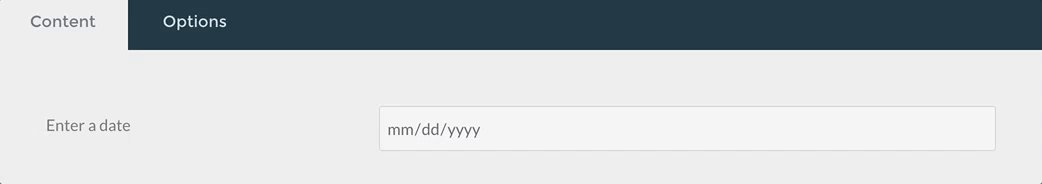
Onglets / Champs d'onglet.

Les types de champs d'onglet tabset tab sont utilisés pour diviser les champs de formulaire contenus en onglets.
Exemple:
1 | tabs:
2 | type: tabs
3 | active: 1
4 |
5 | fields:
6 | content:
7 | type: tab
8 | title: PLUGIN_ADMIN.CONTENT
9 |
10 | fields:
11 |
12 | # .... other subfields
13 |
14 | options:
15 | type: tab
16 | title: PLUGIN_ADMIN.OPTIONS
17 |
18 | fields:
19 |
20 | # .... other subfields
| Attribut | Description |
|---|---|
active |
Le numéro d'onglet actif. |
Champ téléphone.
Le type de champ tel est utilisé pour présenter un champ de saisie de texte qui accepte un numéro de téléphone, en utilisant l'entrée tel HTML5.
Exemple:
1 | header.phone:
2 | type: tel
3 | label: 'Your Phone Number'
| ATTRIBUT | DESCRIPTION |
|---|---|
minlength |
Longueur minimale du texte. |
maxlength |
Longueur maximale du texte. |
validate.min |
Identique à minlength. |
validate.max |
Identique à maxlength. |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champ de texte.

Le champ text est utilisé pour présenter un champ de saisie de texte.
Exemple:
1 | header.title:
2 | type: text
3 | autofocus: true
4 | label: PLUGIN_ADMIN.TITLE
5 | minlength: 10
6 | maxlength: 255
| ATTRIBUT | DESCRIPTION |
|---|---|
prepend |
Ajouter du texte ou du code HTML au début d'un champ. |
append |
Ajouter du texte ou du code HTML à la fin d'un champ. |
minlength |
Longueur minimale du texte. |
maxlength |
Longueur maximale du texte. |
validate.min |
Iidentique à minlength. |
validate.max |
Iidentique à maxlength. |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champ de zone de texte.

Le champ textarea est utilisé pour présenter un champ de saisie textarea.
Exemple:
1 | header.content:
2 | type: textarea
3 | autofocus: true
4 | label: PLUGIN_ADMIN.CONTENT
5 | minlength: 10
6 | maxlength: 255
| ATTRIBUT | DESCRIPTION |
|---|---|
rows |
Ajoutez un attribut rows avec la valeur associée à cette propriété. |
cols |
Ajoutez un attribut cols avec la valeur associée à cette propriété. |
minlength |
Longueur minimale du texte. |
maxlength |
Longueur maximale du texte. |
validate.min |
Identique à minlength. |
validate.max |
Identique à maxlength. |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champ bascule.

Le type de champ à bascule toggle est un type d'entrée marche/arrêt, avec des étiquettes configurables.
Exemple:
1 | summary.enabled:
2 | type: toggle
3 | label: PLUGIN_ADMIN.ENABLED
4 | highlight: 1
5 | help: PLUGIN_ADMIN.ENABLED_HELP
6 | options:
7 | 1: PLUGIN_ADMIN.YES
8 | 0: PLUGIN_ADMIN.NO
9 | validate:
10 | type: bool
| ATTRIBUT | DESCRIPTION |
|---|---|
highlight |
La touche de l'option à mettre en surbrillance (définie en vert lorsqu'elle est sélectionnée). |
options |
La liste des options de valeur-clé. |
| Attribut communs autorisés |
|---|
| default |
| help |
| label |
| name |
| style |
| toggleable |
| validate.required |
| validate.pattern |
| validate.message |
Champ d'URL.
Le type de champ url est utilisé pour présenter un champ de saisie de texte qui accepte une URL, en utilisant l'entrée url HTML5.
Exemple:
1 | header.phone:
2 | type: url
3 | label: 'Your Phone Number'
| ATTRIBUT | DESCRIPTION |
|---|---|
minlength |
Longueur minimale du texte. |
maxlength |
Longueur maximale du texte. |
validate.min |
Identique à minlength. |
validate.max |
Identique à maxlength. |
| Attributs communs autorisés |
|---|
| autofocus |
| classes |
| default |
| disabled |
| help |
| id |
| label |
| name |
| novalidate |
| outerclasses |
| readonly |
| size |
| style |
| title |
| validate.required |
| validate.pattern |
| validate.message |
Champs actuellement non documentés.
| CHAMP | DESCRIPTION |
|---|---|
| Array | |
| Avatar | |
| Color | |
| Columns | |
| Column | |
| Datetime | |
| Fieldset | |
| Formname | |
| Month | |
| Signature | |
| Switch | |
| Time | |
| Unique Id | |
| Value | |
| Week |