Introduction
Cette section contient une procédure pas à pas pour activer rapidement le Répertoire existant et comment l'afficher sur votre site. Dans nos exemples, nous utilisons le Répertoire de Contacts qui existe déjà sur votre site.
Activer un répertoire.

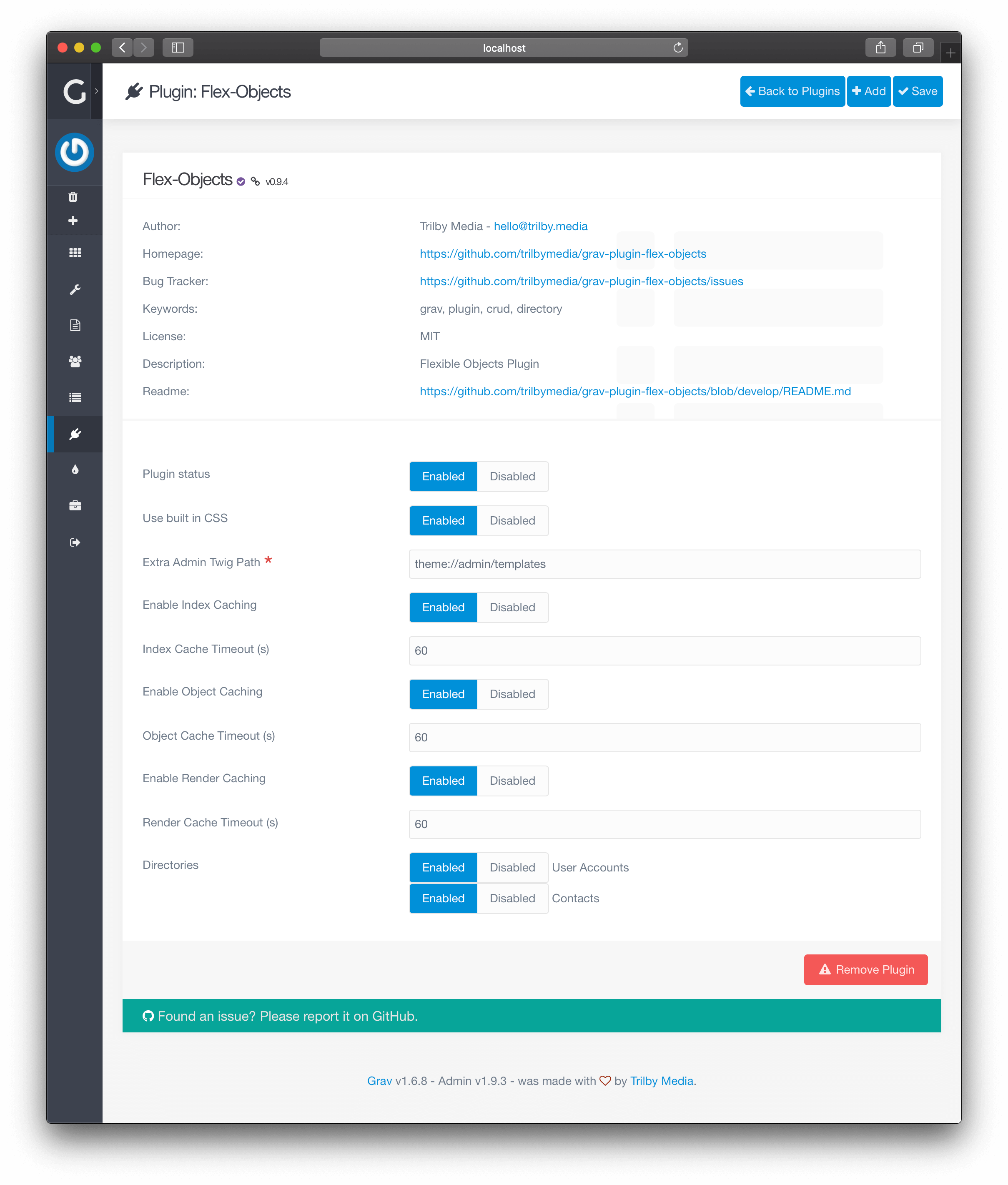
Pour activer un Répertoire Flex personnalisé, vous devez accéder à Plugins > Flex Objects.
Nous sommes intéressés par l'option Répertoires dans le plugin, qui répertorie tous les Répertoires Flex détectés. Sélectionnez simplement les répertoires qui vous intéressent et assurez-vous que l'option `Enabledè est cochée.
Appuyez sur Enregistrer et le répertoire devrait apparaître après le chargement d'une page.
Installer des exemples de données (facultatif).
Pour notre exemple, nous supposons que vous avez copié l'exemple d'ensemble de données pour le Répertoire des Contacts :
$ | cp user/plugins/flex-objects/data/flex-objects/contacts.json user/data/flex-objects/contacts.json
Créer une page.
Accédez à Pages et ajoutez une nouvelle page. Saisissez les valeurs suivantes :
- Titre de la page :
Flex-Objects - Modèle de page :
Flex-Objects
Après cela, vous pouvez cliquer sur le bouton Continuer.
Dans l'éditeur de contenu, entrez le répertoire et ajoutez du contenu :
- Répertoire Flex :
Contacts - Contenu :
# Directory Example
Lorsque vous êtes satisfait de la page, appuyez sur Enregistrer.
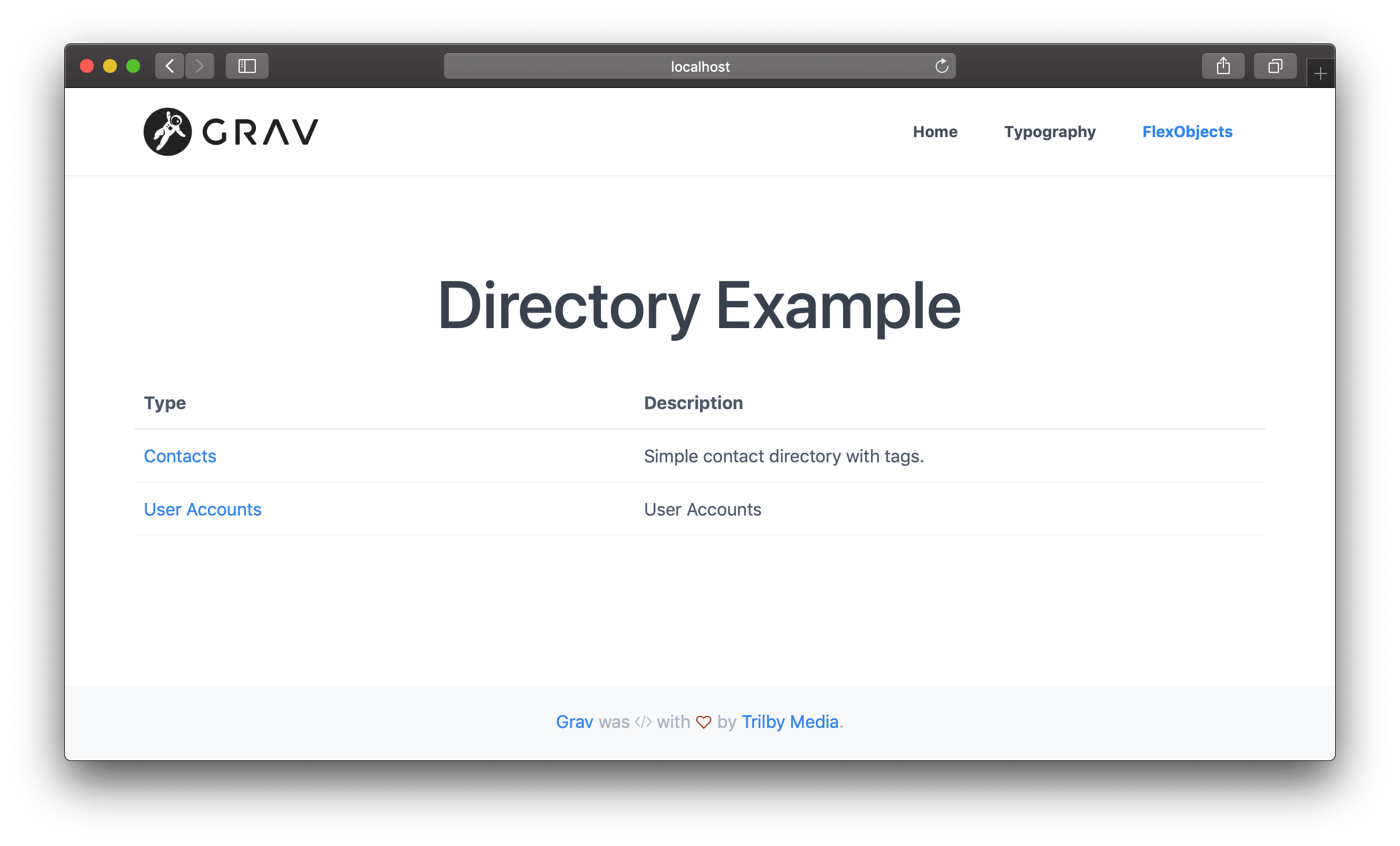
Flex Directory, la page listera tous les répertoires au lieu d'afficher les entrées d'un seul répertoire.
Afficher la page.
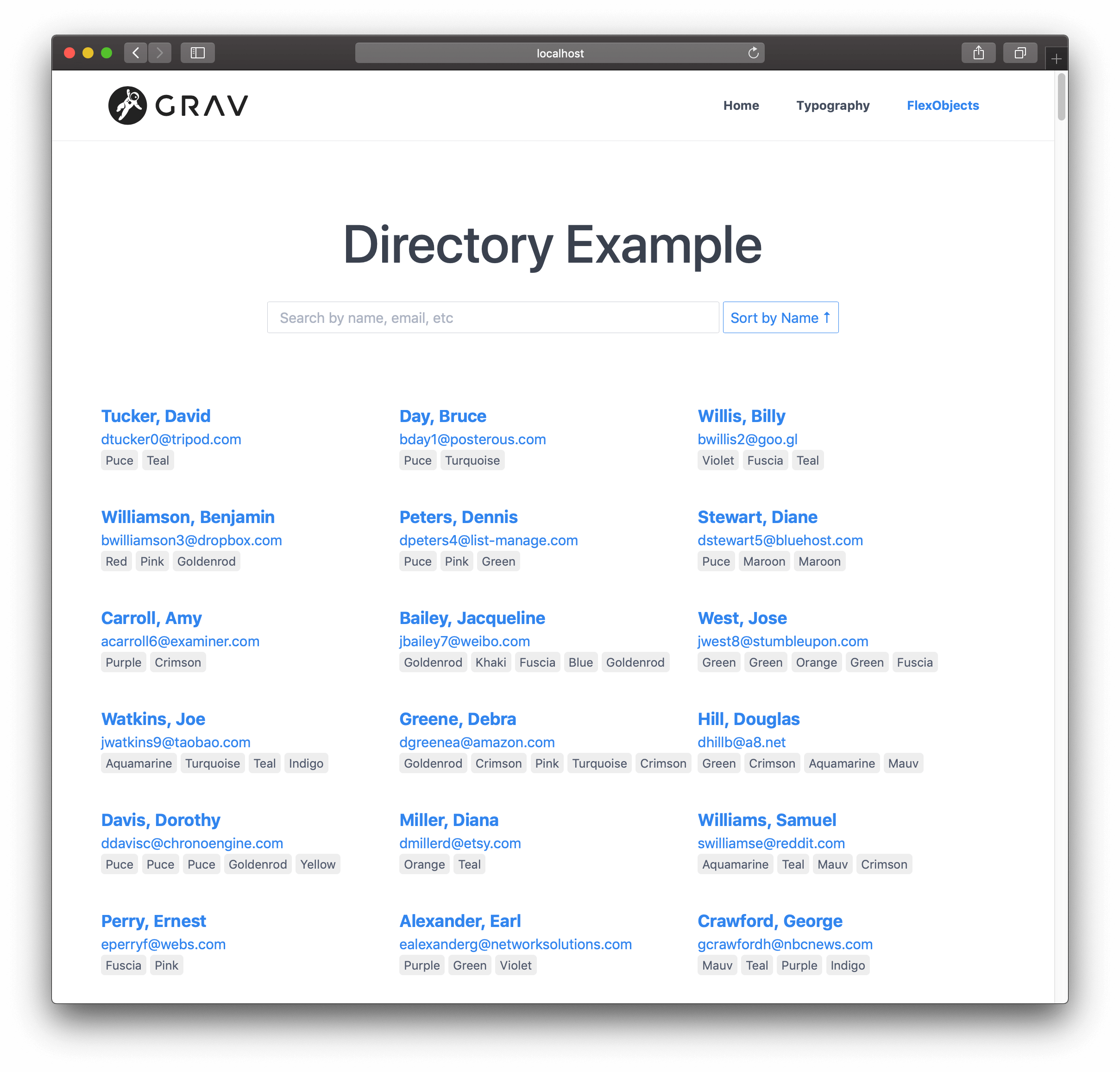
Vous pouvez simplement aller sur votre site et regarder le menu. Il doit contenir des Contacts. L'accès à cette page devrait afficher :

Au cas où vous n'auriez sélectionné aucun répertoire, voici ce que vous verriez à la place :